如何调整首页布局

系统新建一个网站,默认首页是空白的,所有的模块(首页的内容块)都是从后台添加进去的,添加完效果如下:
所有模版都具有相似布局:
头部:头部为网站标题和网站导航
中间:左右拆分,左边为边栏(sidebar),右边为主体内容(mian)
底部:底部版权部分,目前所有模版底部版权都是不可以修改的。
一、修改导航
默认导航是系统生成的,自动读取所有的栏目和单页。我们需要修改导航条,以实现控制顺序和导航内容。
1.在后台选择【外观】 -> 【菜单】,现在右边输入框中创建一个菜单名称,比如头部导航,然后点击创建菜单。
2.再在左边第一块【主题位置】中选择你刚才创建的菜单。
3.创建菜单内容,也就是我们要在导航上显示哪些内容,分为自定义链接、页面、栏目分类。
自定义链接,实现添加站外链接,比如我想在导航上添加一个百度,则在自定义里面输入百度的地址:http://www.baidu.com/,在标签输入框输入文字:百度。

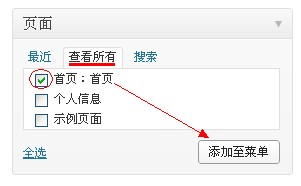
页面,页面是在主菜单【页面】中新建的页面,我们选择【页面】的【查看所有】,在需要在导航上显示的页面前面的方框里面打勾,然后点击添加至菜单,如下图:

分类栏目,分类栏目是在主菜单【文章】中新建的栏目,我们在菜单下面的【分类栏目】的【查看所有】,查看我们都新建了哪些栏目,然后就可以选择添加到菜单了,如下图:

操作完以上内容,选择最右边的保存菜单,保存我们刚才所有选择的菜单项目,再查看我们网站的前台,就可以看到我们刚才所新建的菜单。
二、修改边栏(sidebar)和主体(main)
默认系统生成了很多功能在边栏的左侧,比如登录等功能,我需要按自己的要求去修改边栏,比如我上面的截图红色四角包含的内容就是主体内容,其中左边就是我们所说的边栏。
边栏和主体(mian)的内容,都是通过后台的小工(widgets))实现的,所以我们打开后台,选择【外观】->【小工具】,进入后台我们会看到三块信息,①可用小工具、②未使用的小工具、③右侧小工具位置,我们把需要的内容放到右侧对应的位置,在前台即可显示,其中放到sidebar的内容是保持在所有页面都会显示的内容,放在mian里面的内容只在网站首页显示。
注意:并不是所有的内容都适合在sidebar显示,因为边栏的宽度是有限的大概是200-255像素宽,为了保持美观,建议比较常用的,比如基本信息和联系方式可以放到边栏,而其他文章列表等放在主体(main)里面比较合适。

